Discover
Background research was first conducted of the situation. The agenda was to simply observe and find out key stakeholders, including the elderly. We interviewed several people of different ages and situations who live in Botkyrka municipality, including a visit to an elderly dementia home.
Define
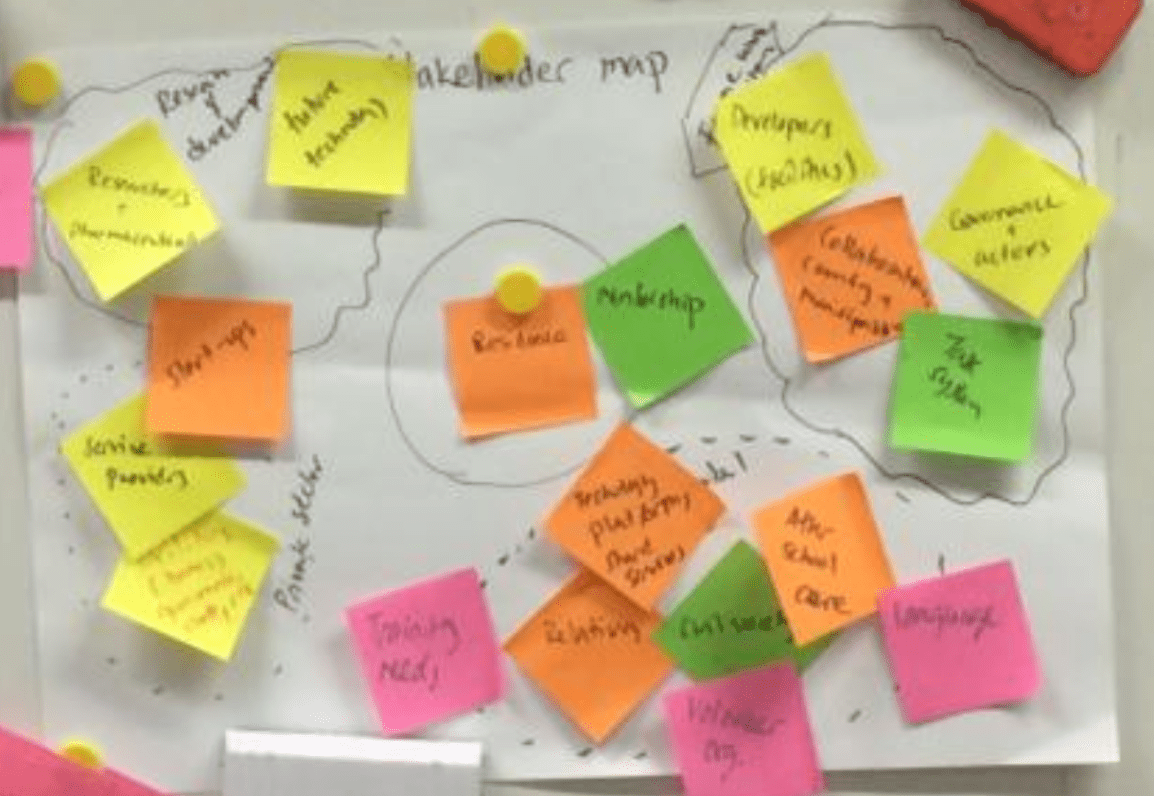
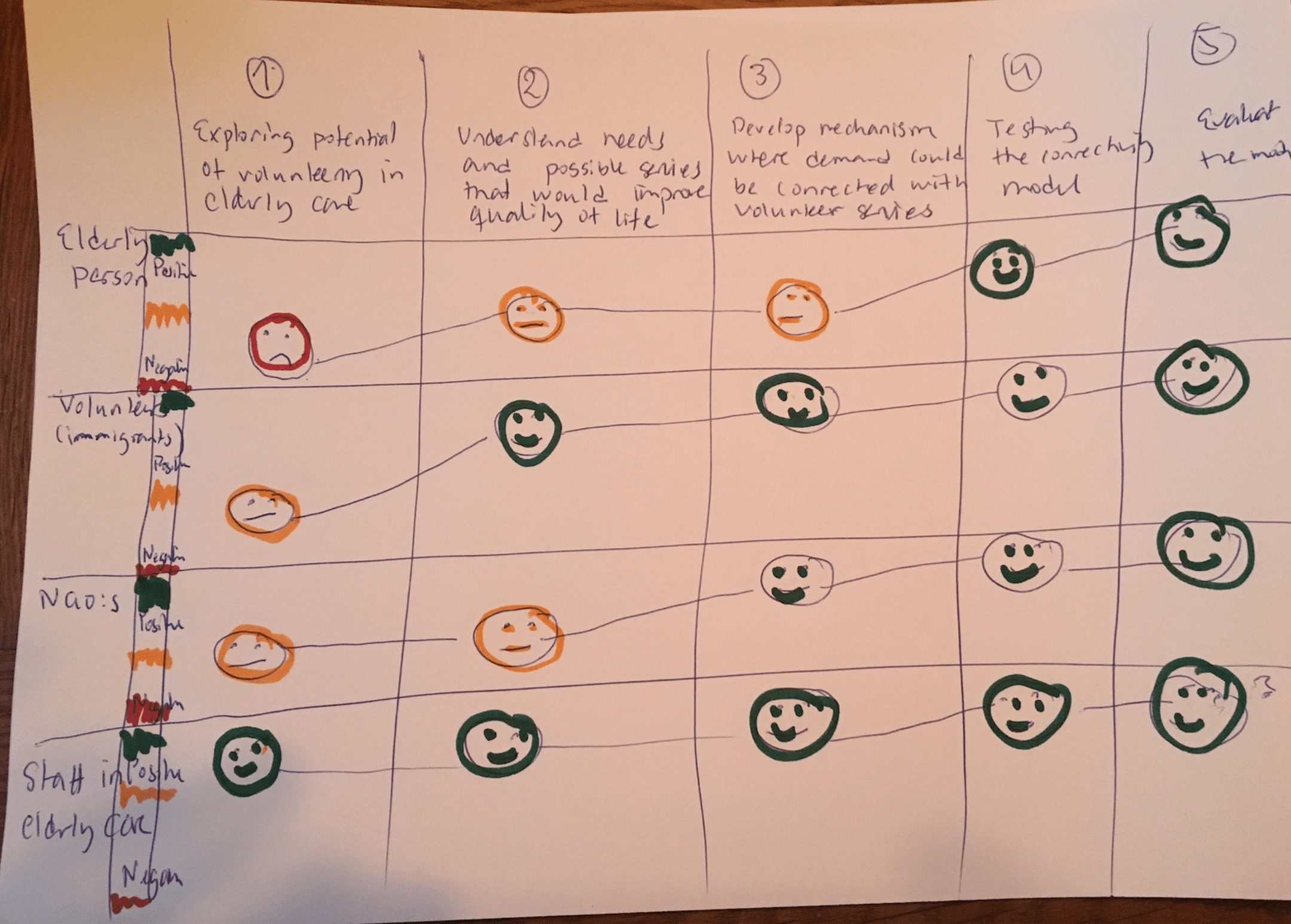
An empathy map was a great tool to map the different processes and stakeholders involving our end users, the elderly, as well as a customer journey to find out their needs. We found that several people of all ages are first and second-generation immigrants that live in Botkyrka. There are also many active associations and volunteers active in the municipality.
Develop
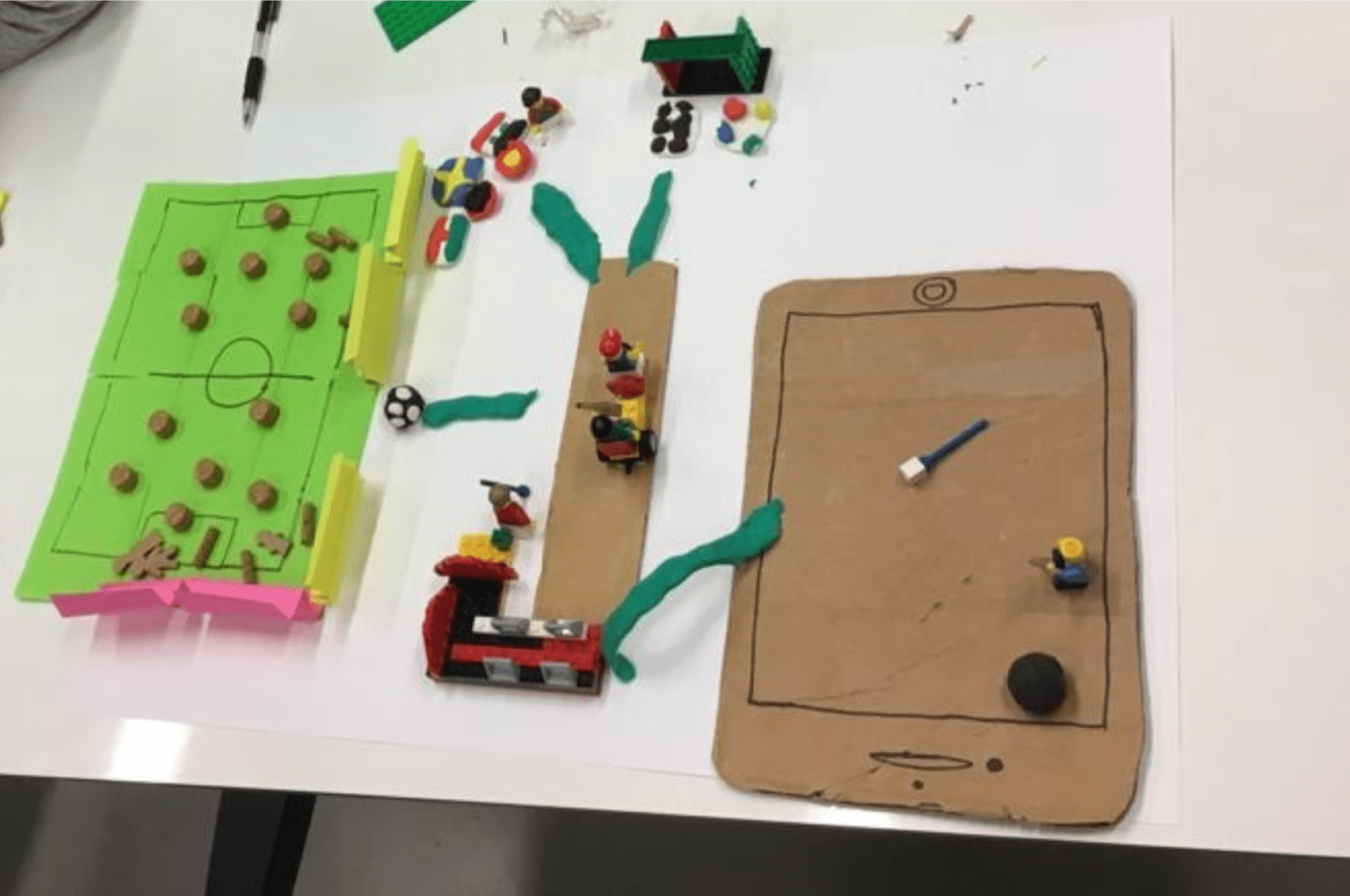
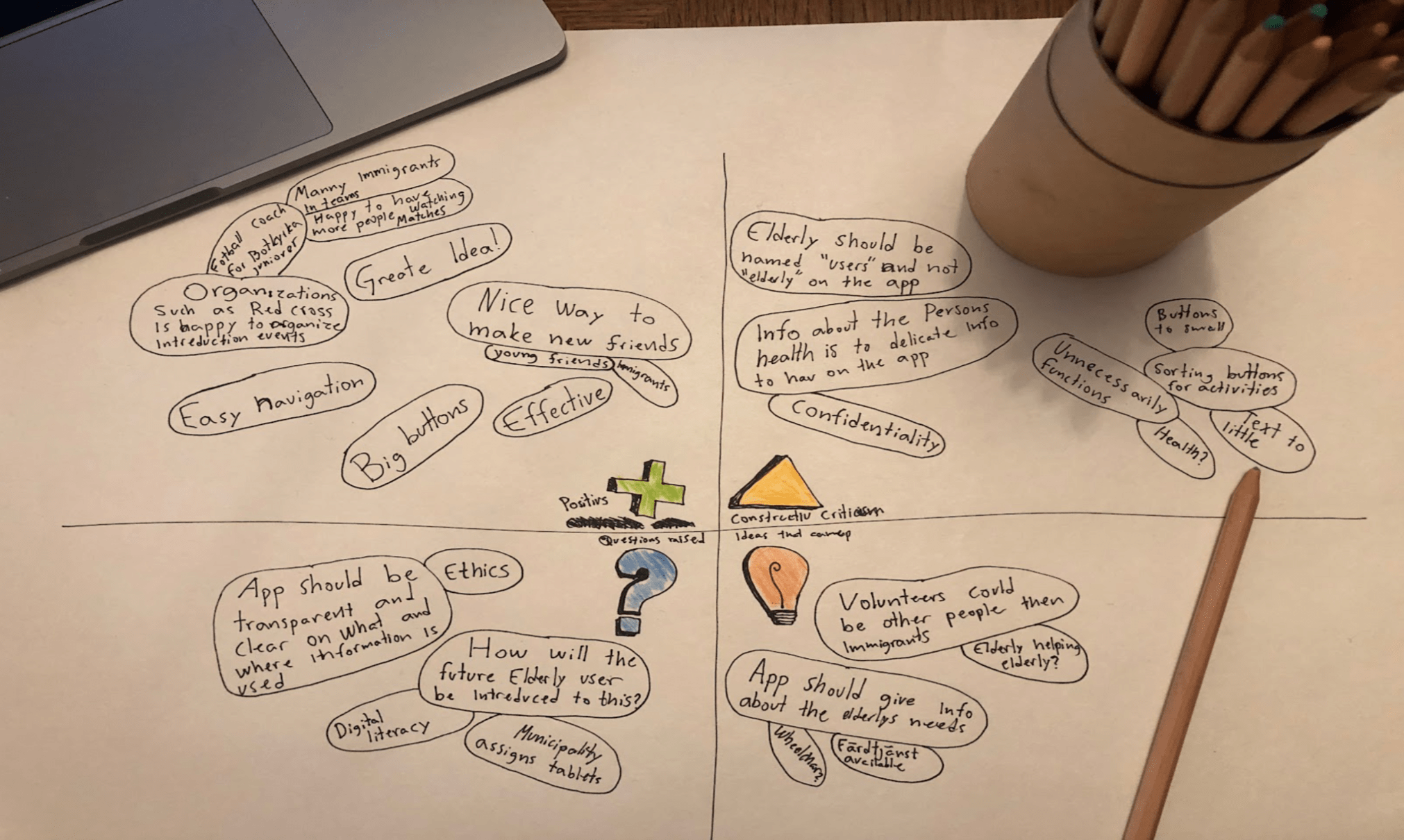
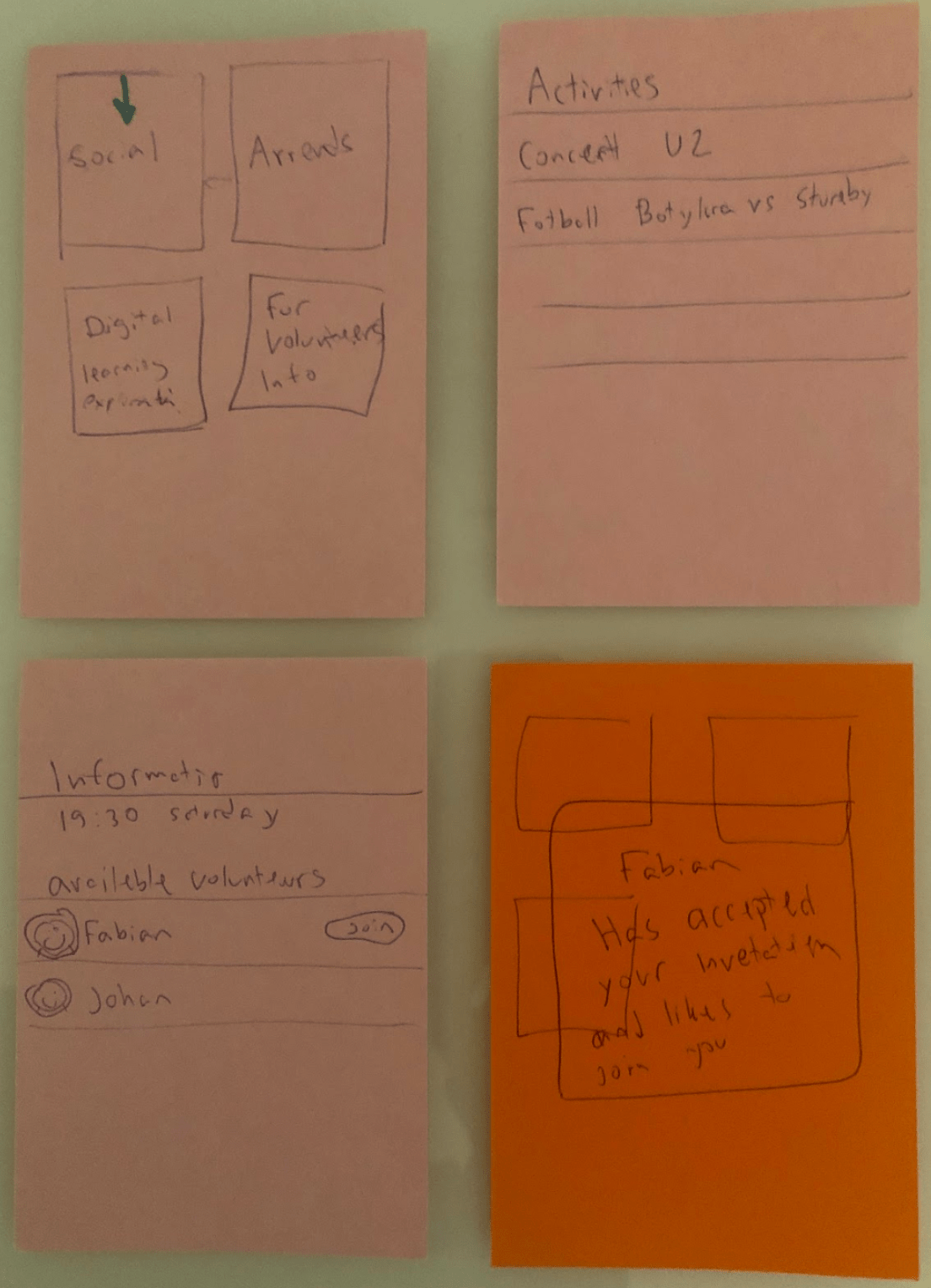
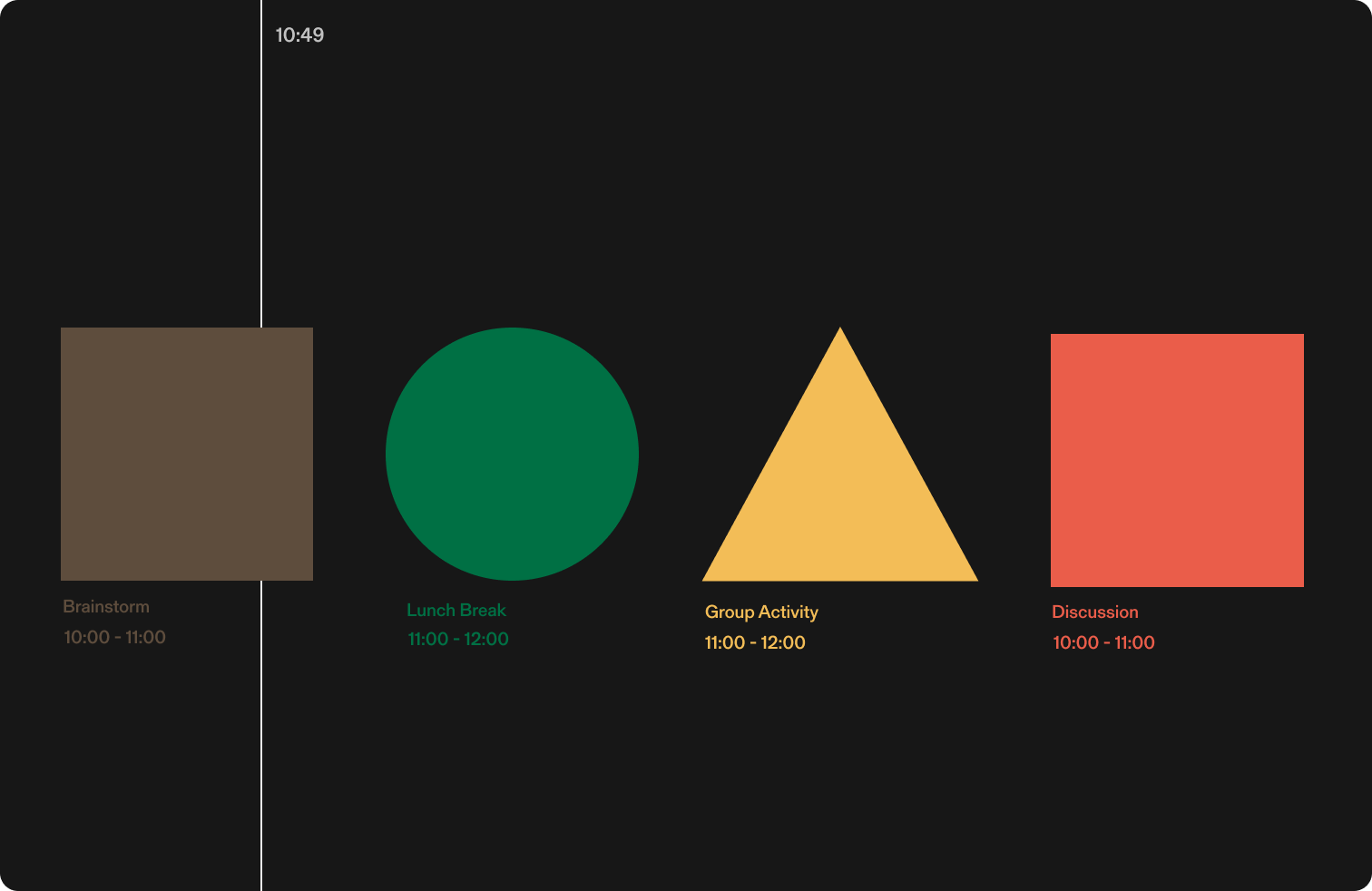
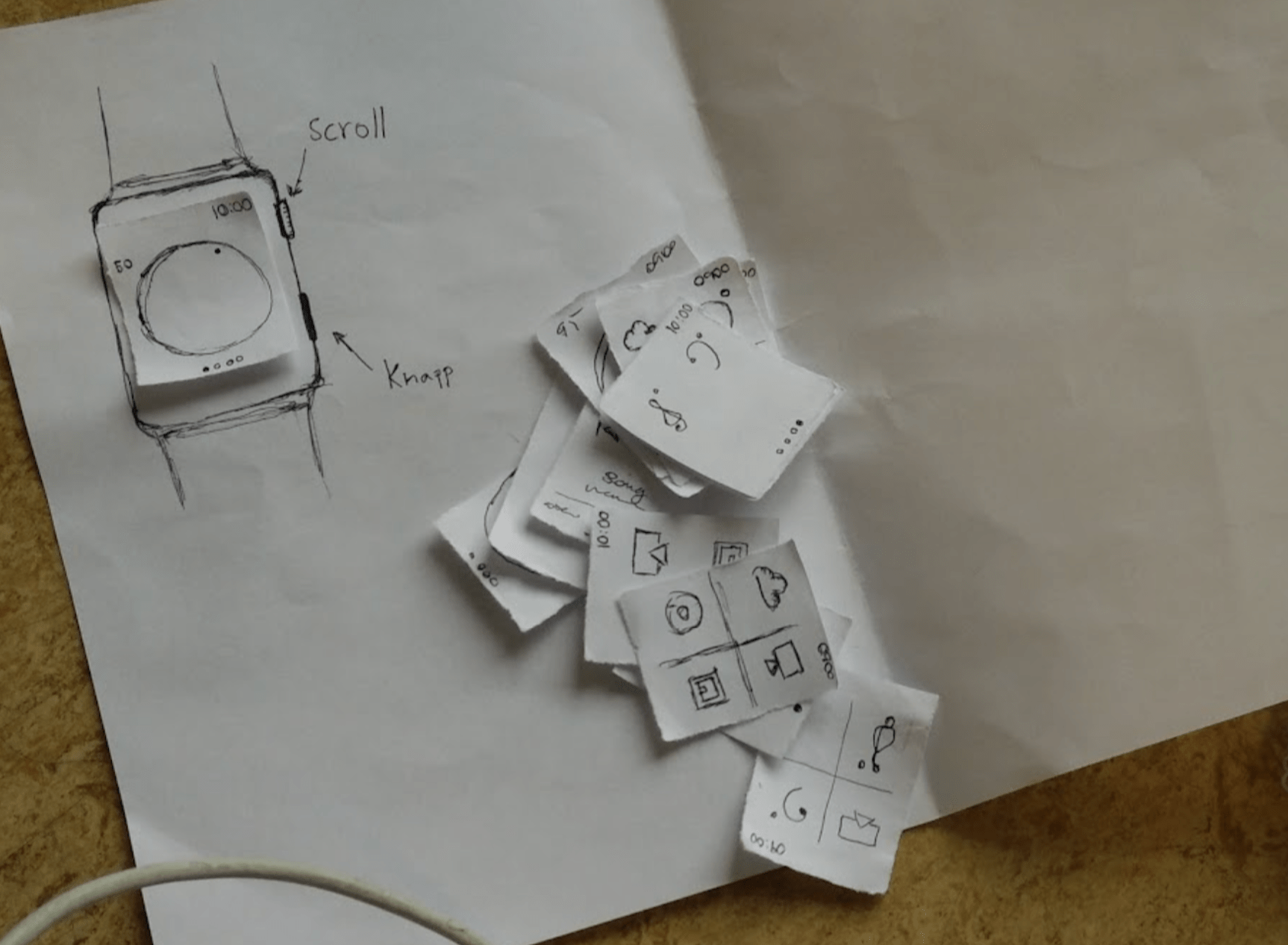
The challange at this point still felt quite overwhelming and abstract, so we chose to make the situation a bit more tangeble (quite literally). We built small models with pen, paper, clay, and legos. This helped us to work with our hands and bring our minds to be as open as possible to the challenge. We ended up making a scenario of a local football match. Where both young and old could get together to watch the game. We believed that the solution was to bring the people of Botkyrka together - creating unity and inclusiveness.
Deliver
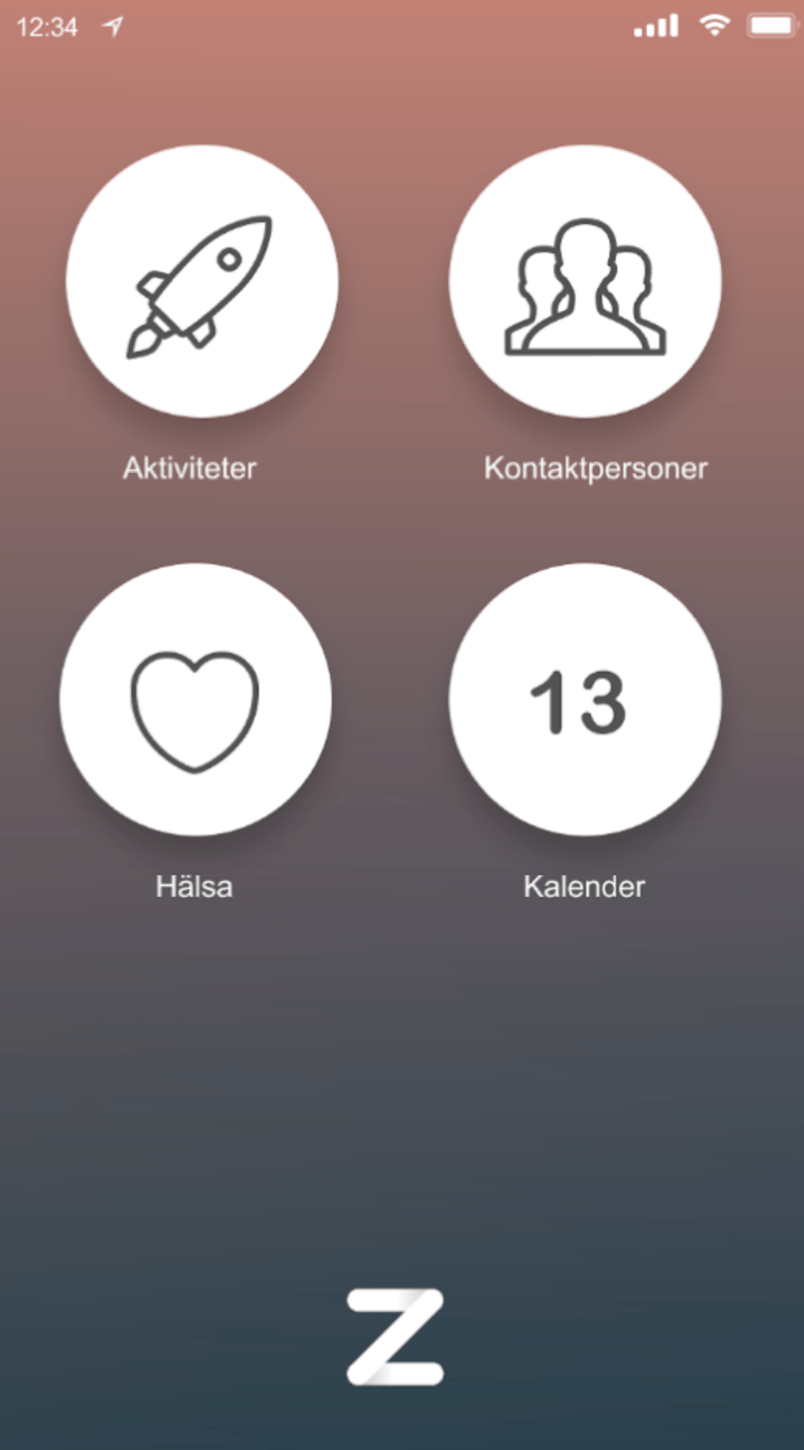
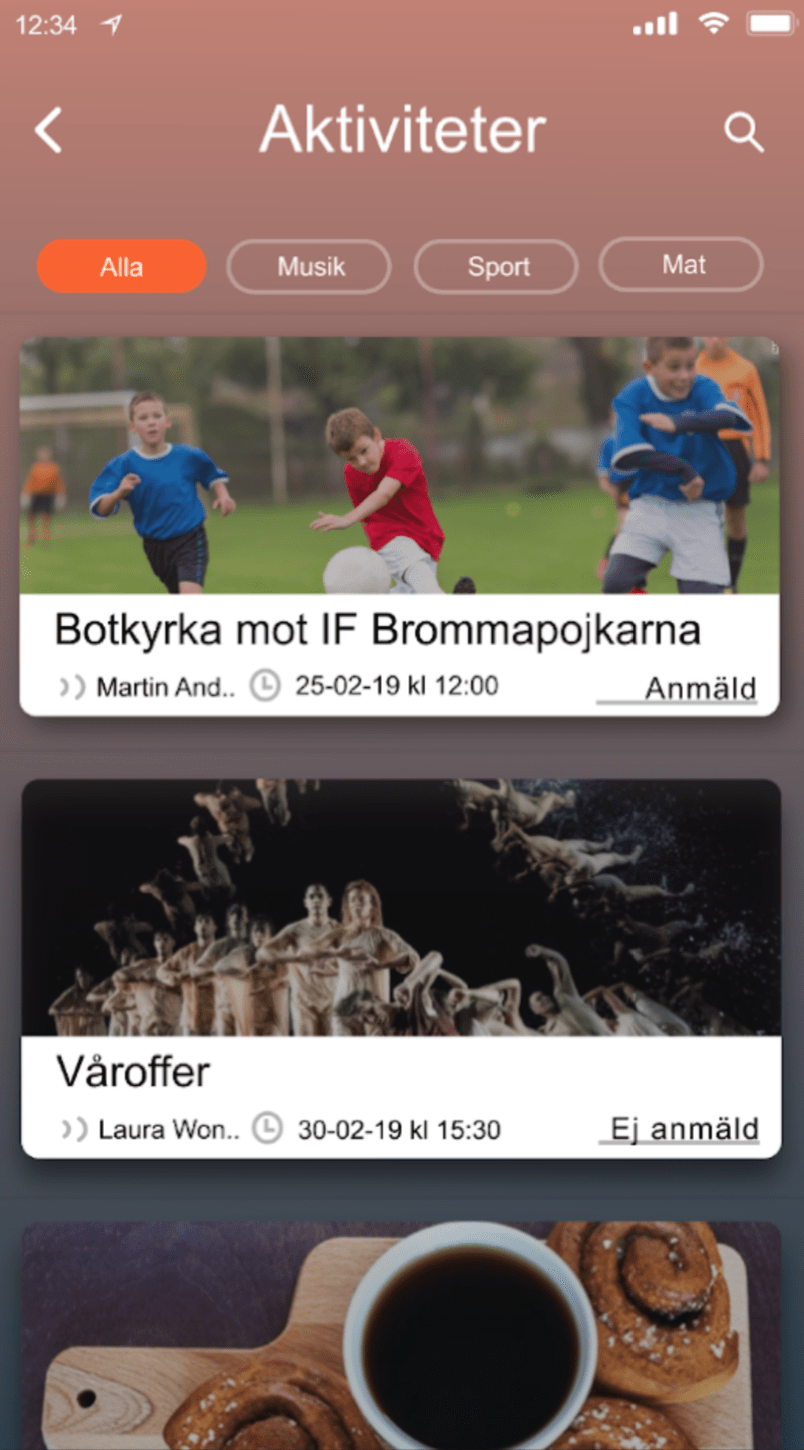
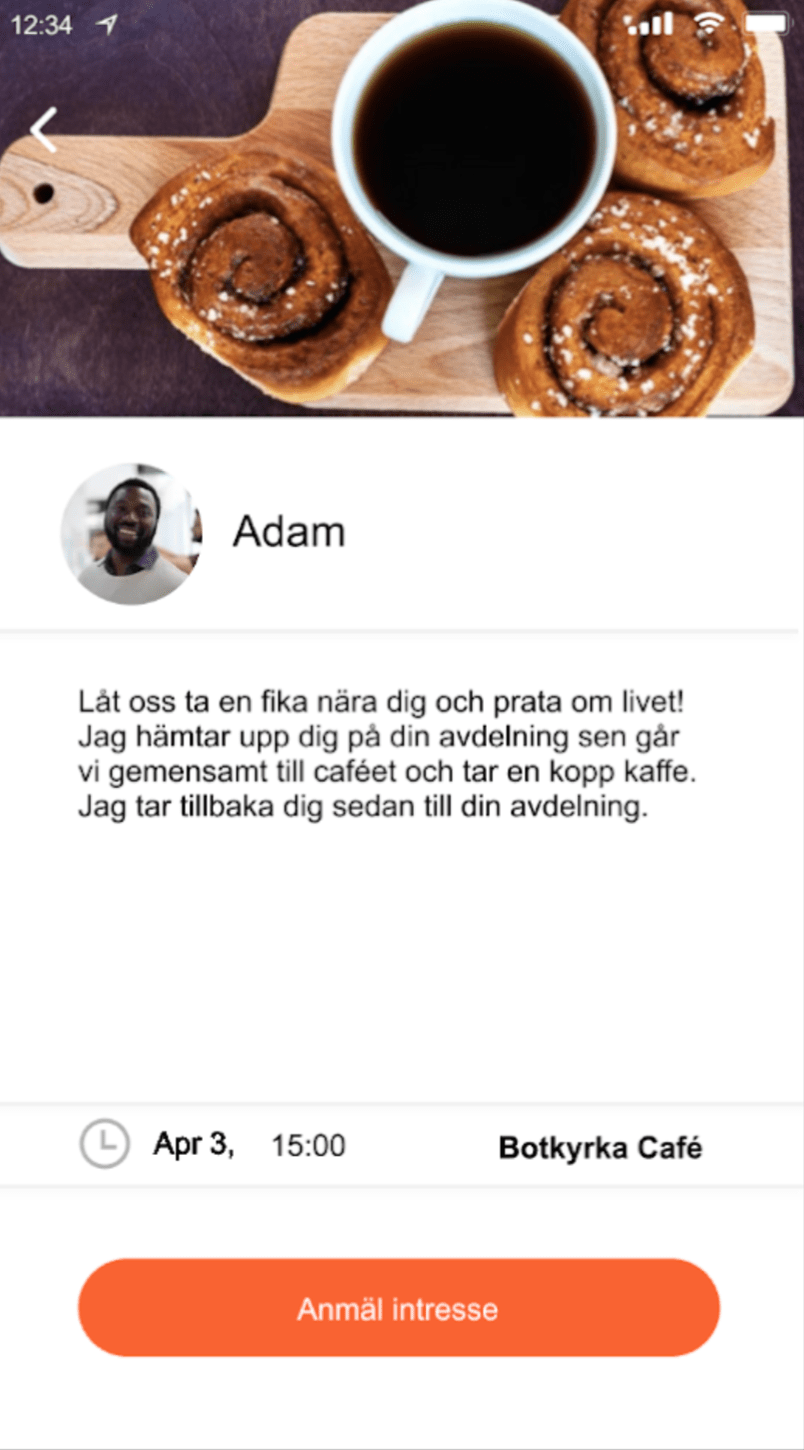
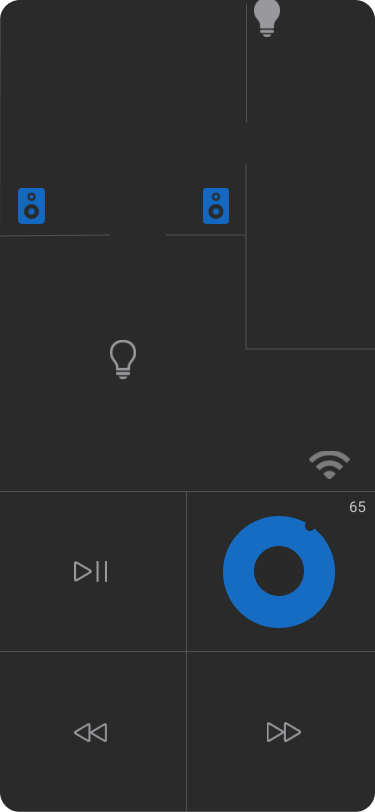
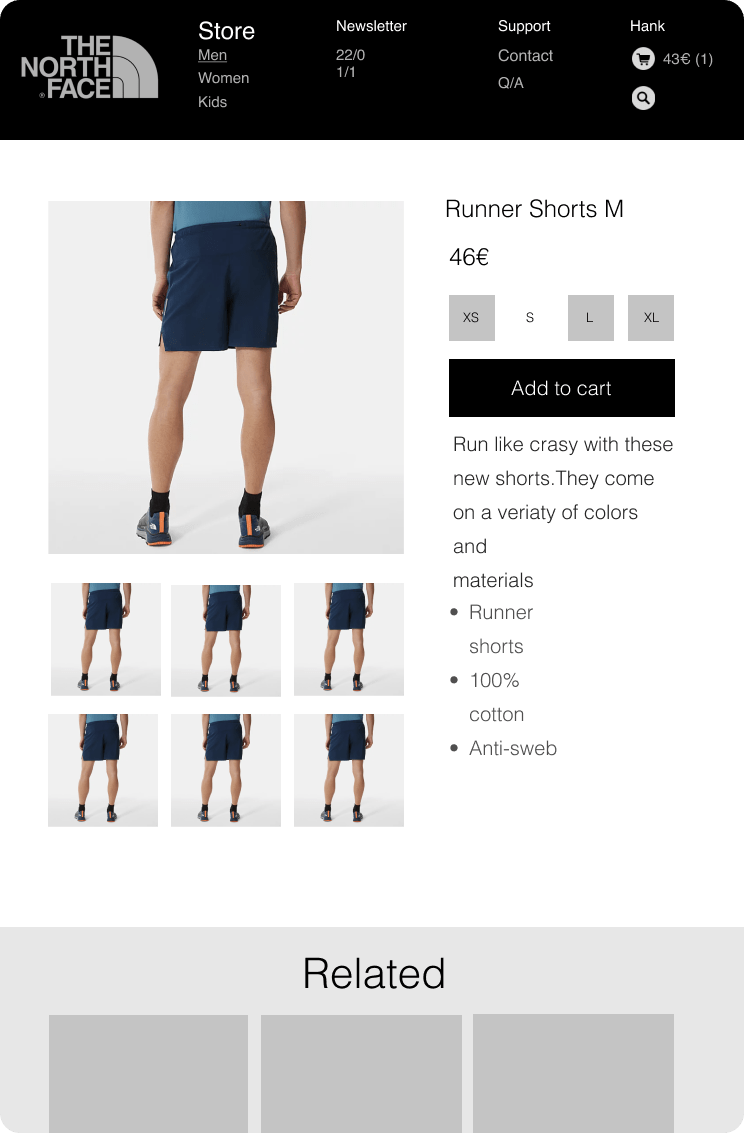
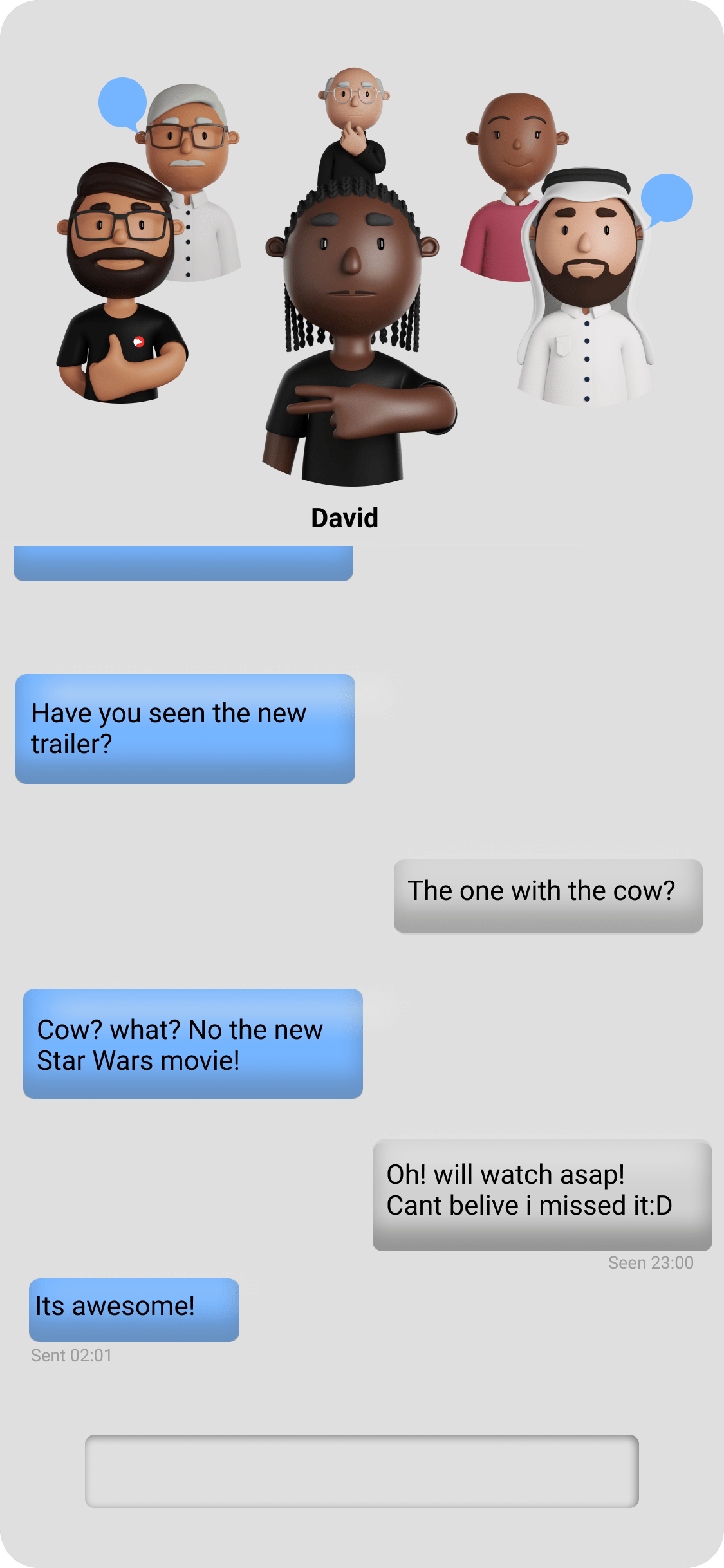
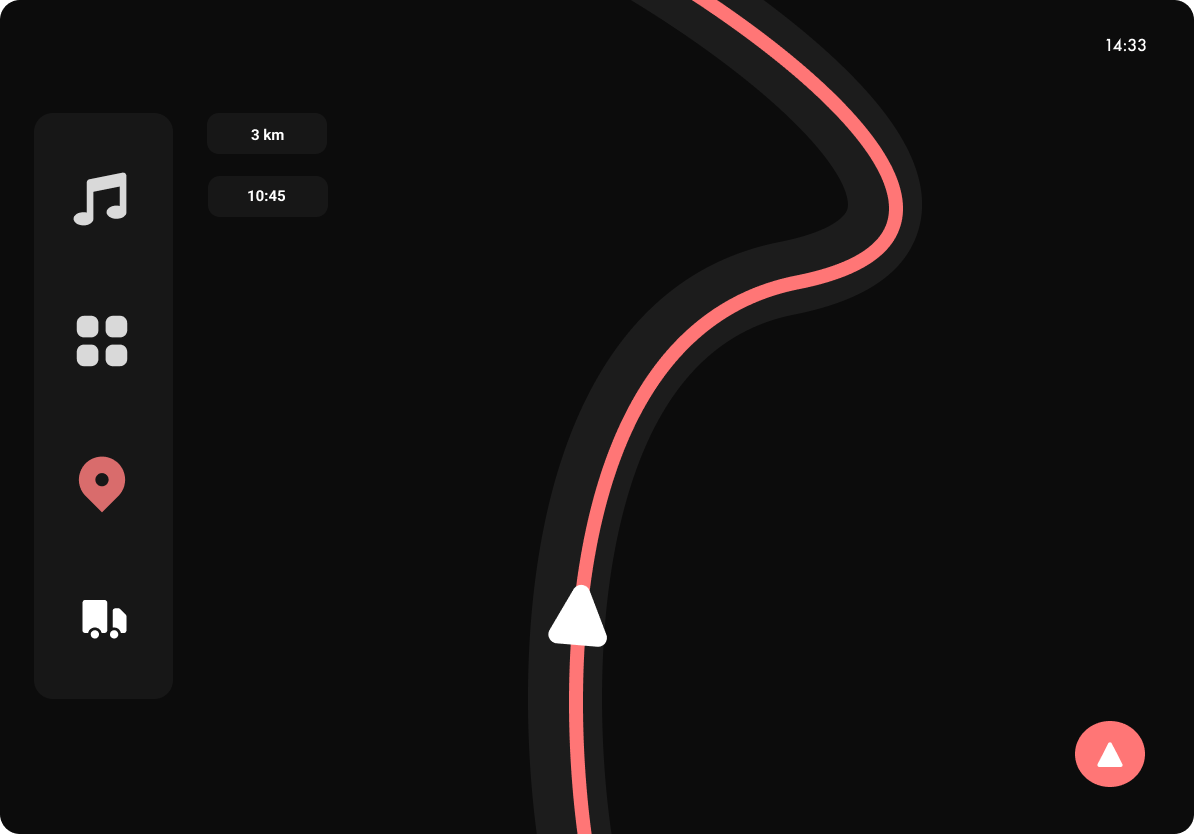
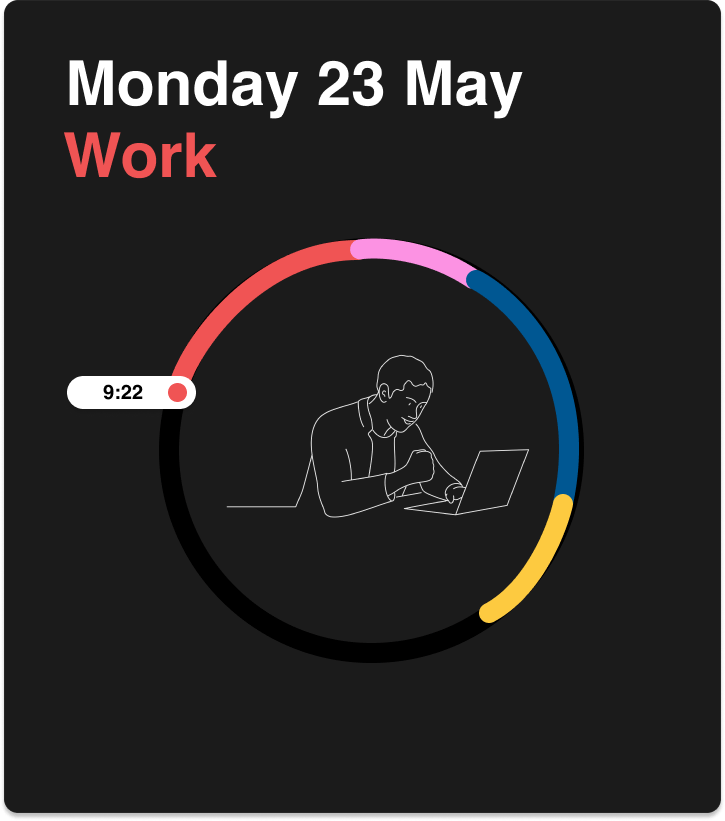
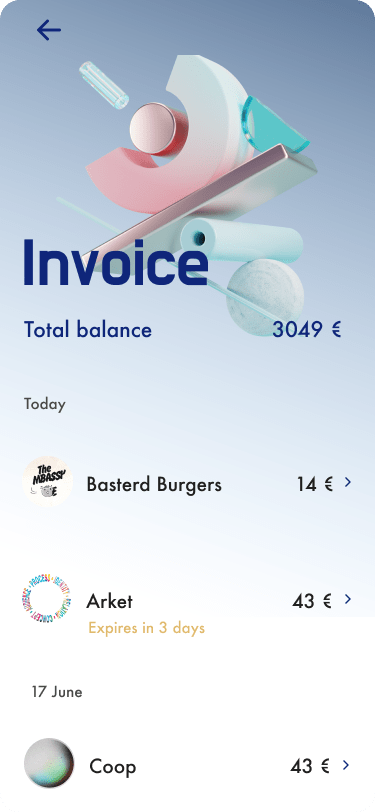
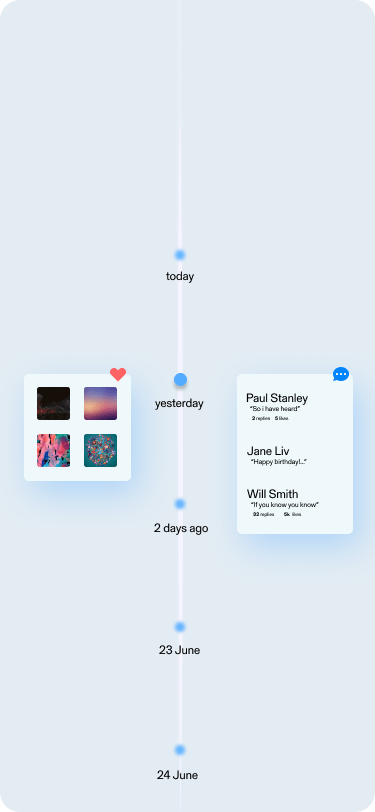
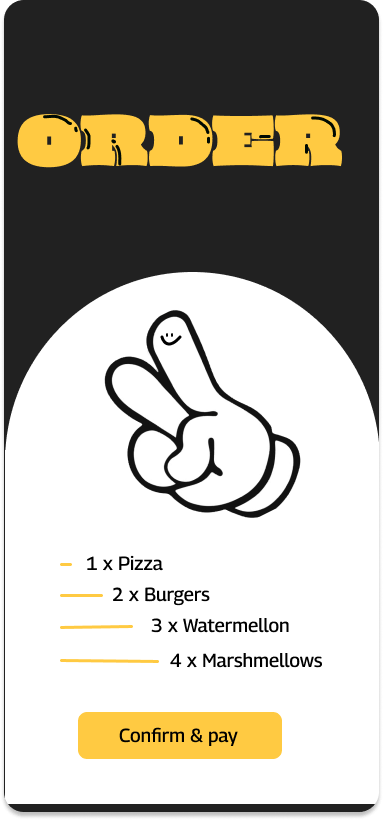
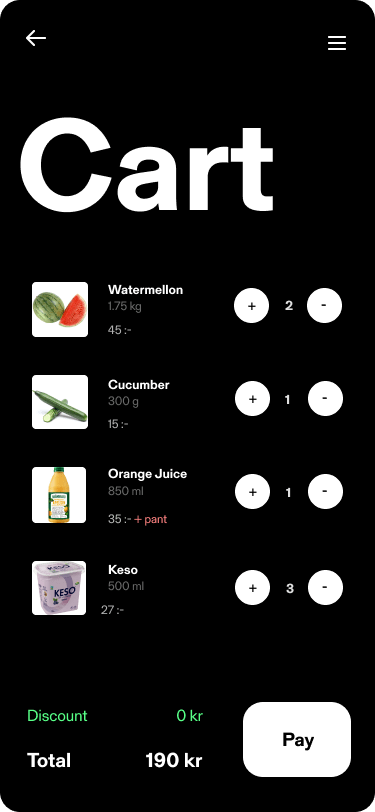
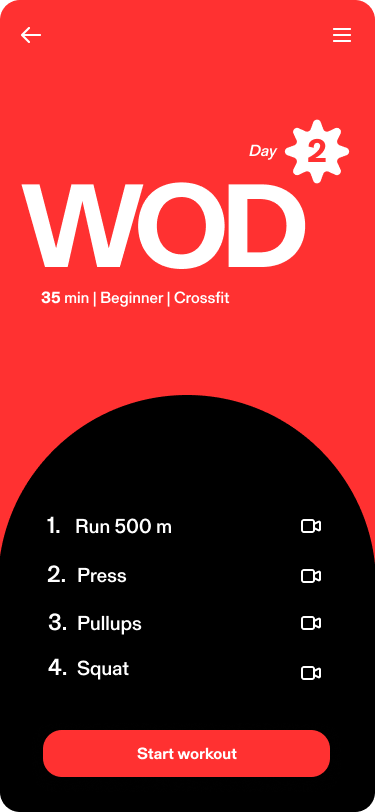
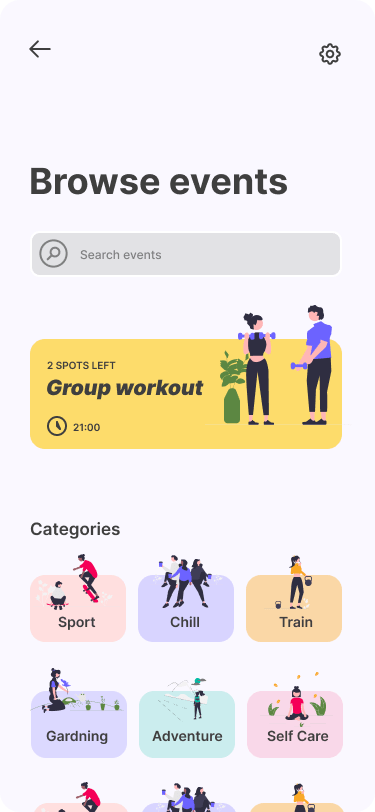
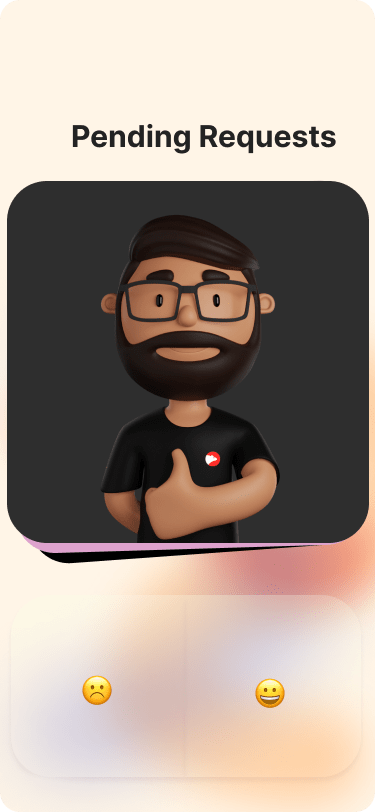
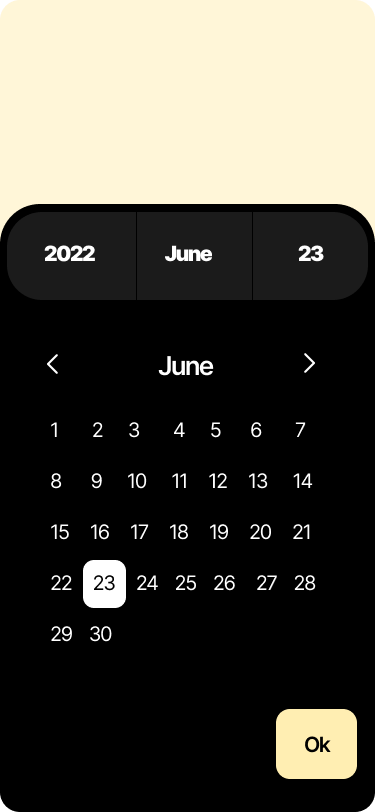
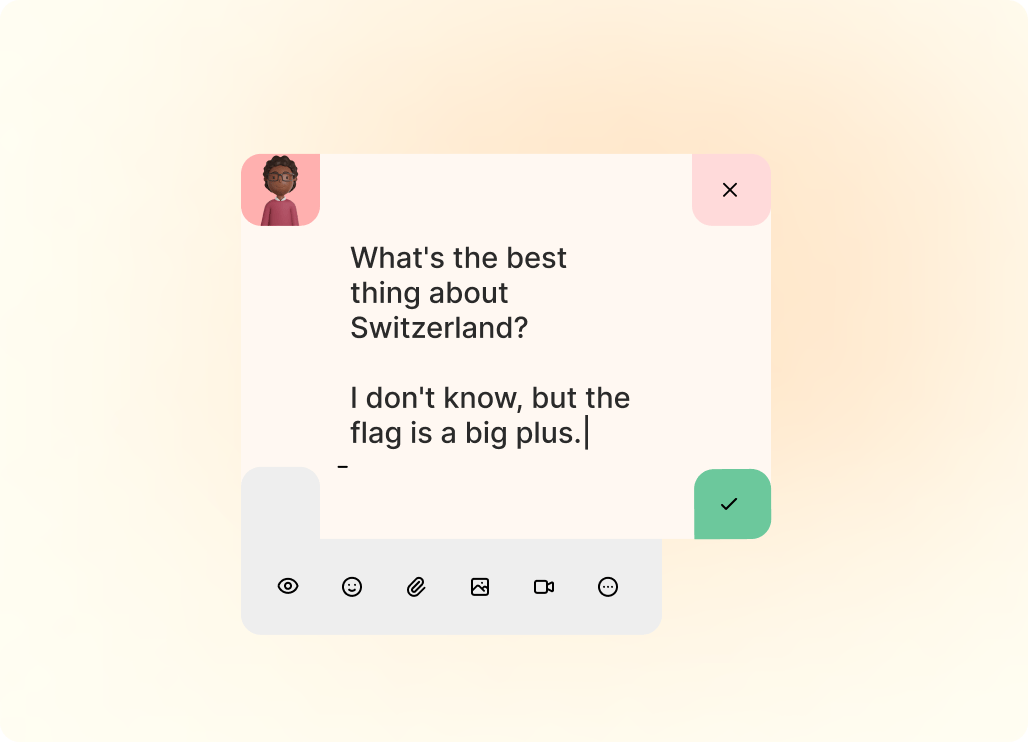
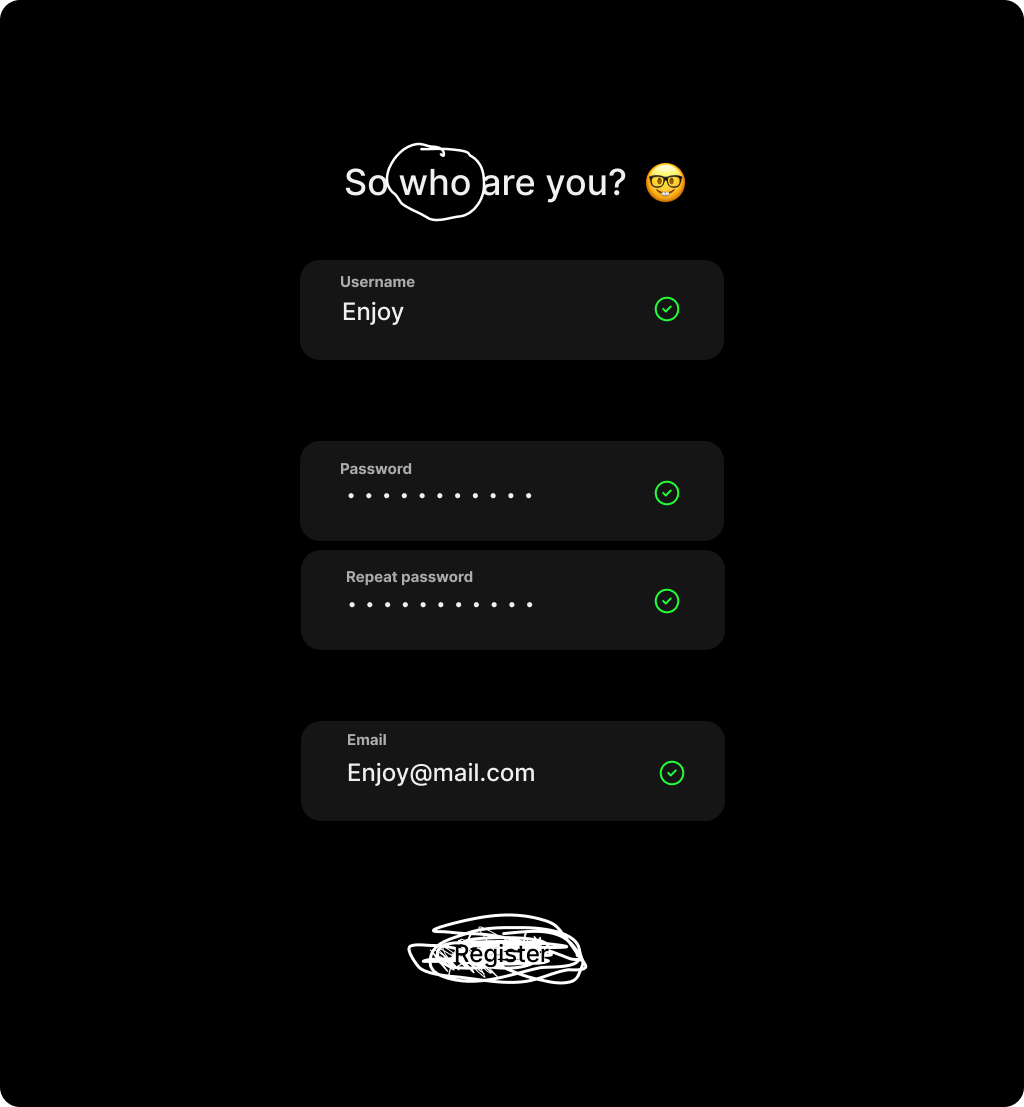
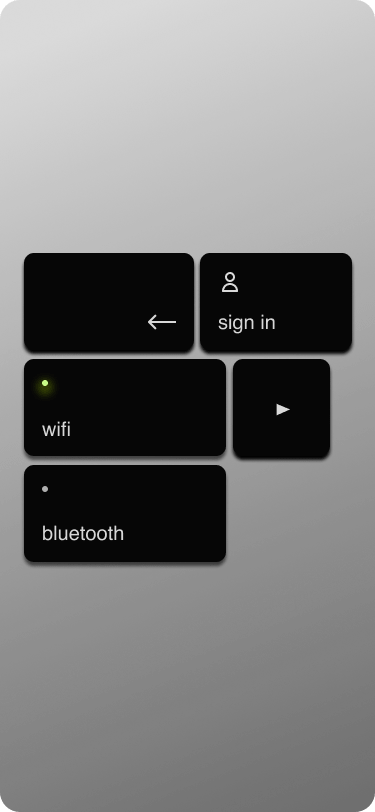
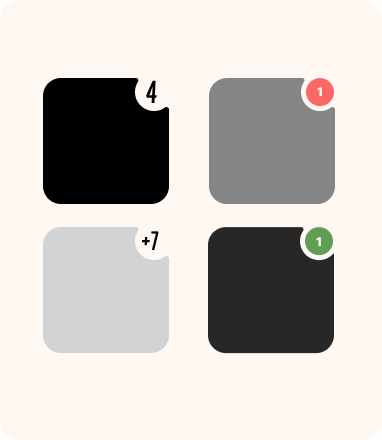
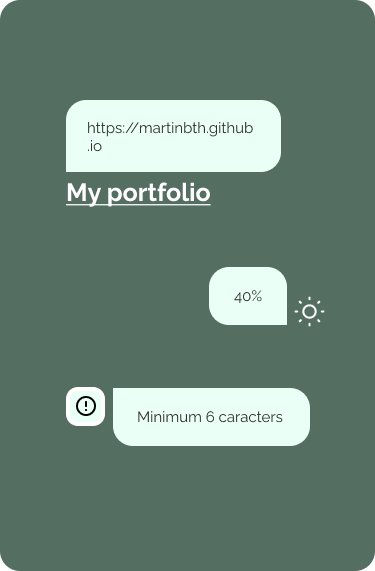
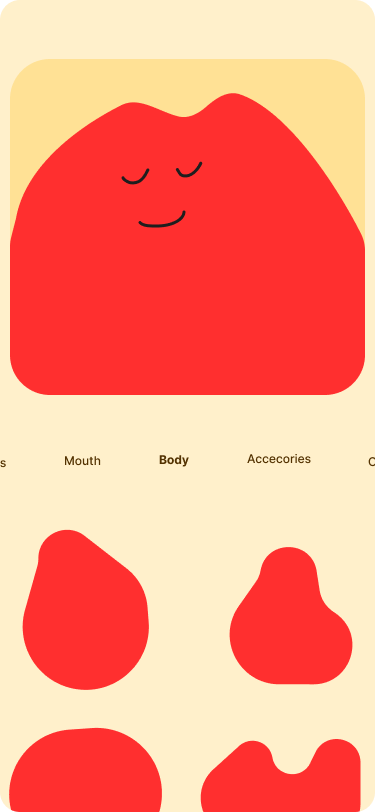
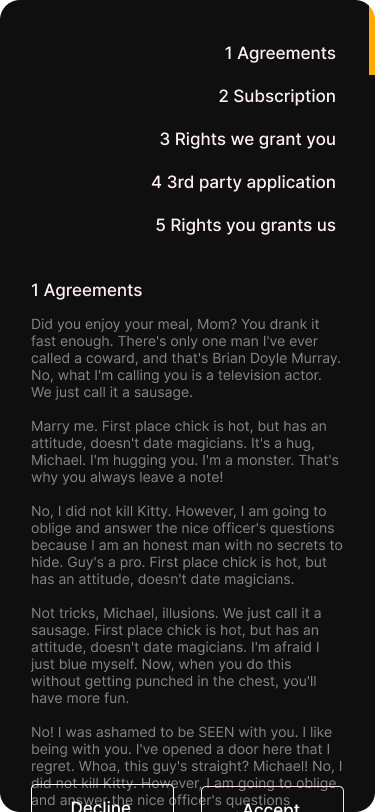
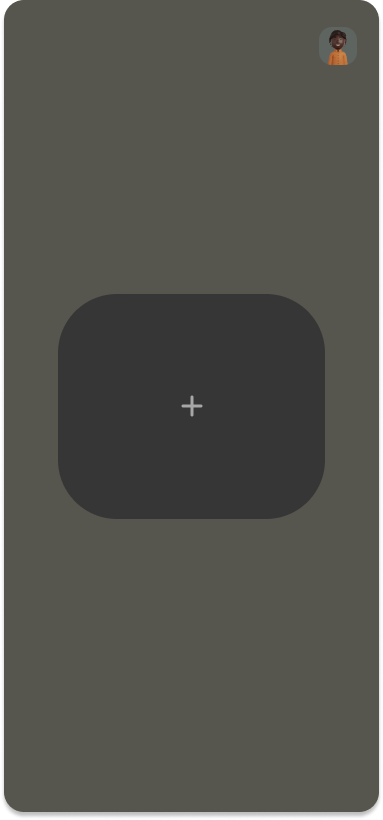
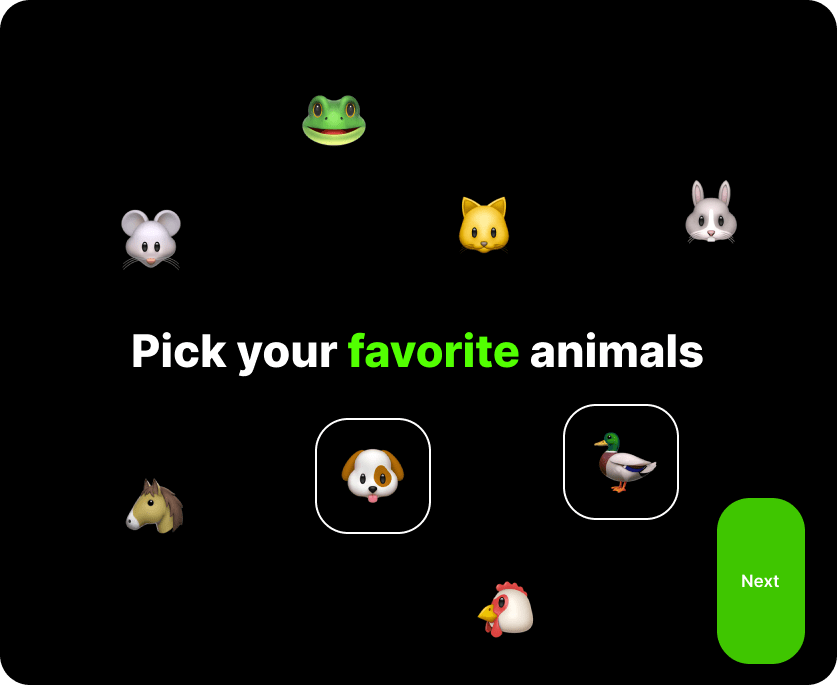
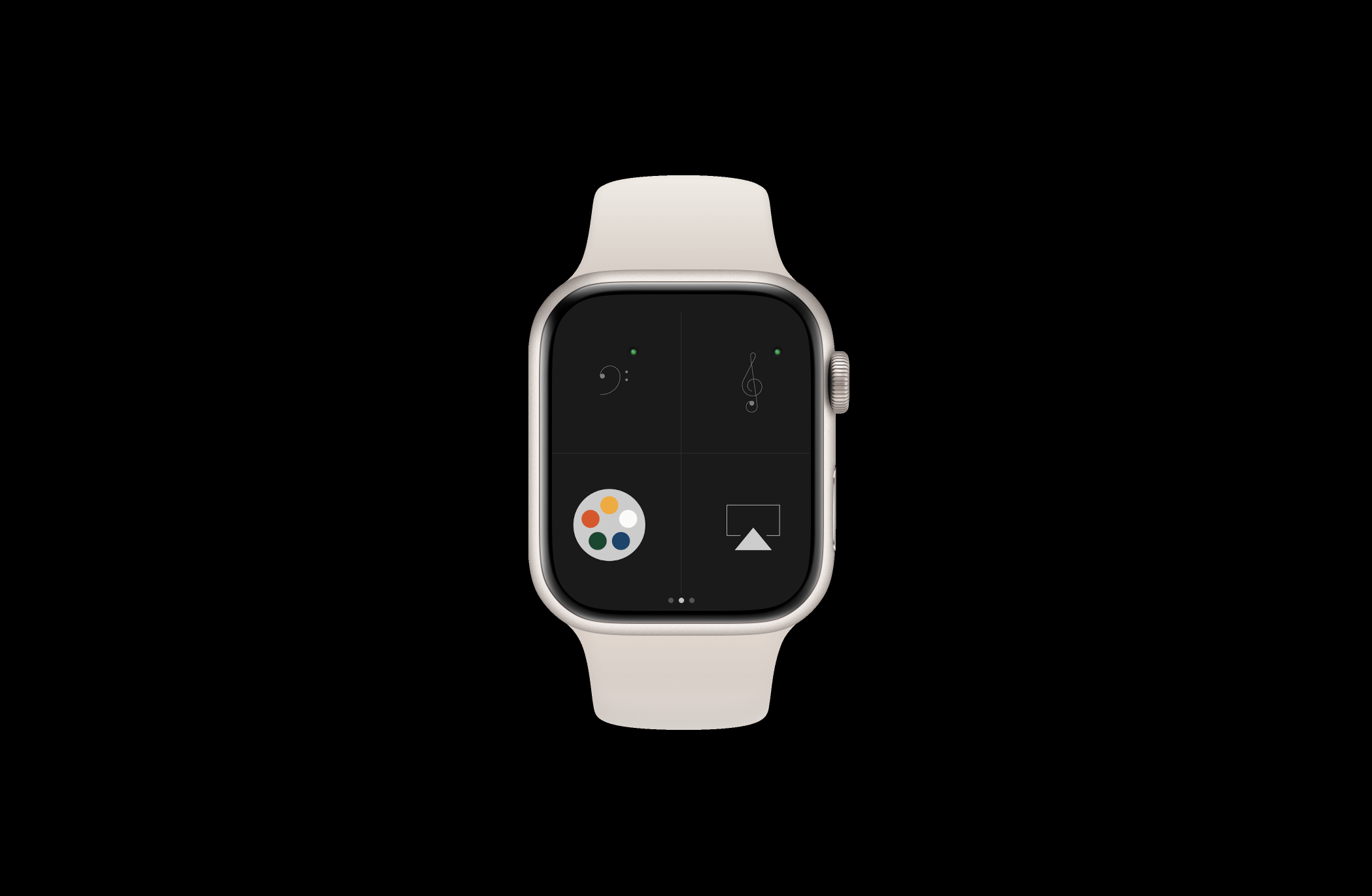
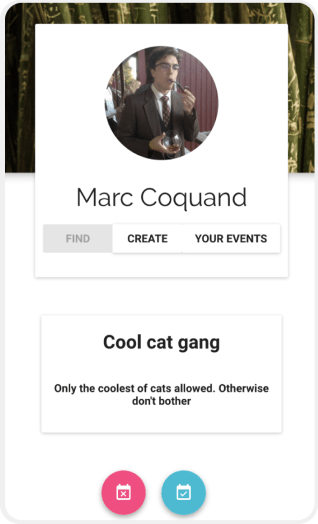
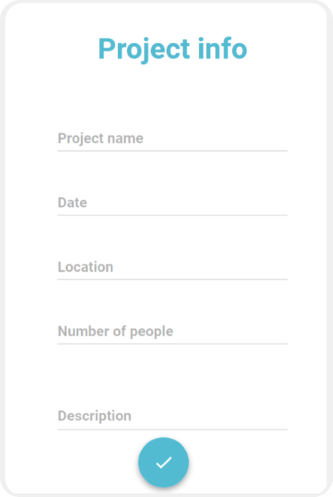
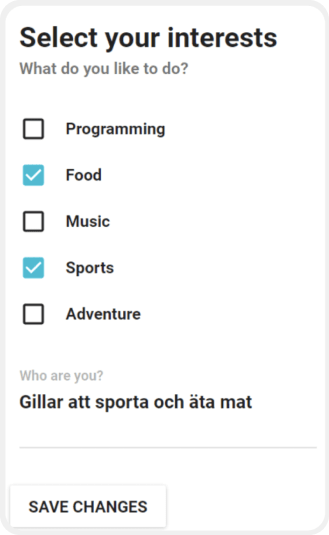
The result of the development was an application that worked as a medium - connecting people in the municipality through activities.
This would be introduced to the elderly by an introduction course, onboarding them to the concept and application.
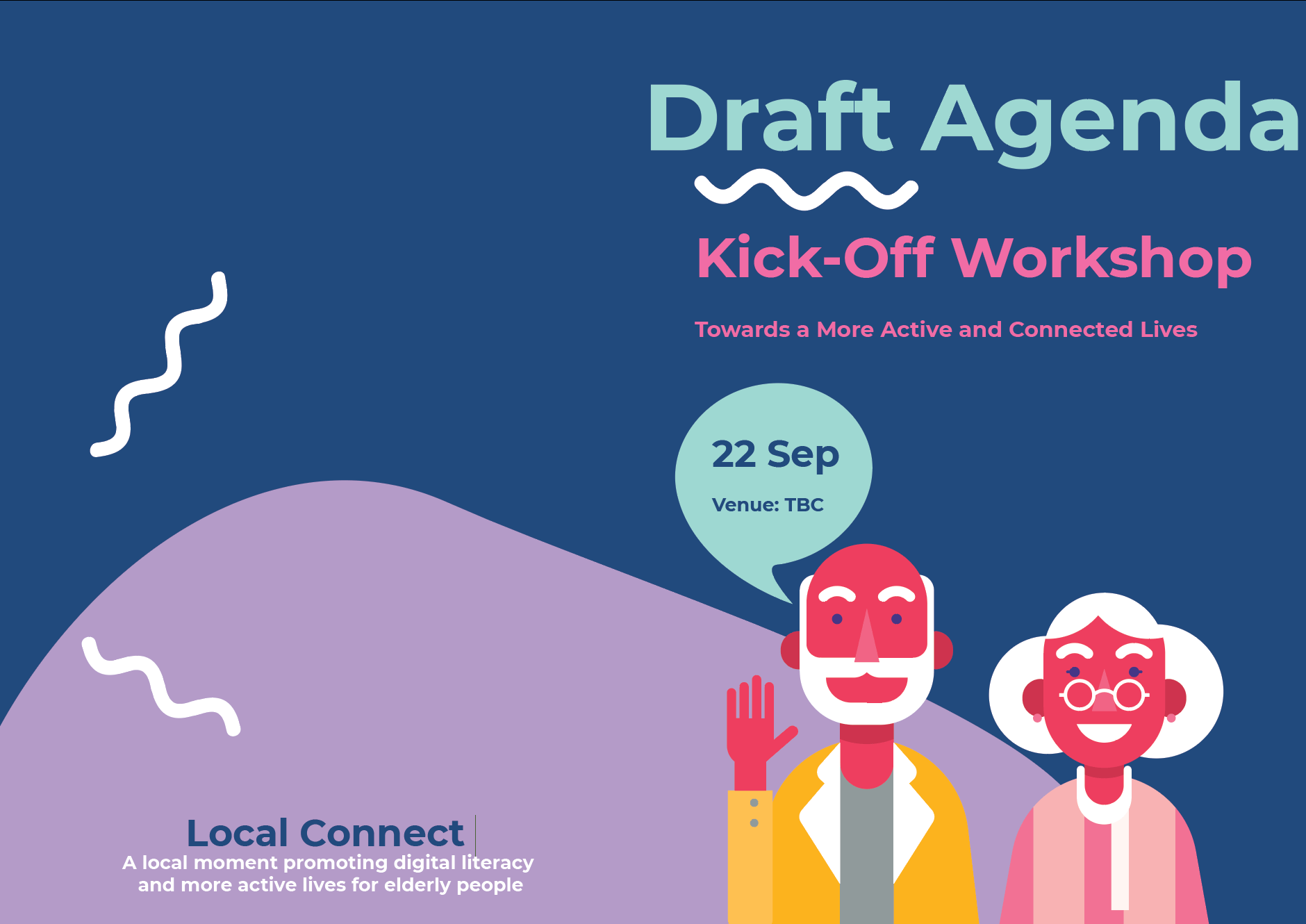
I was involved in all the steps above, as well as the making of the prototypes and event brochure.